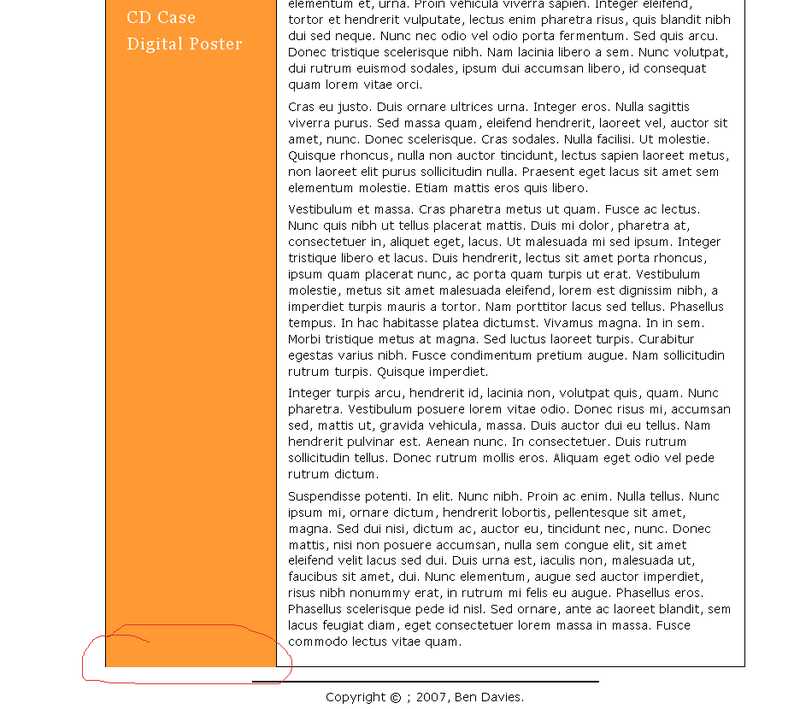
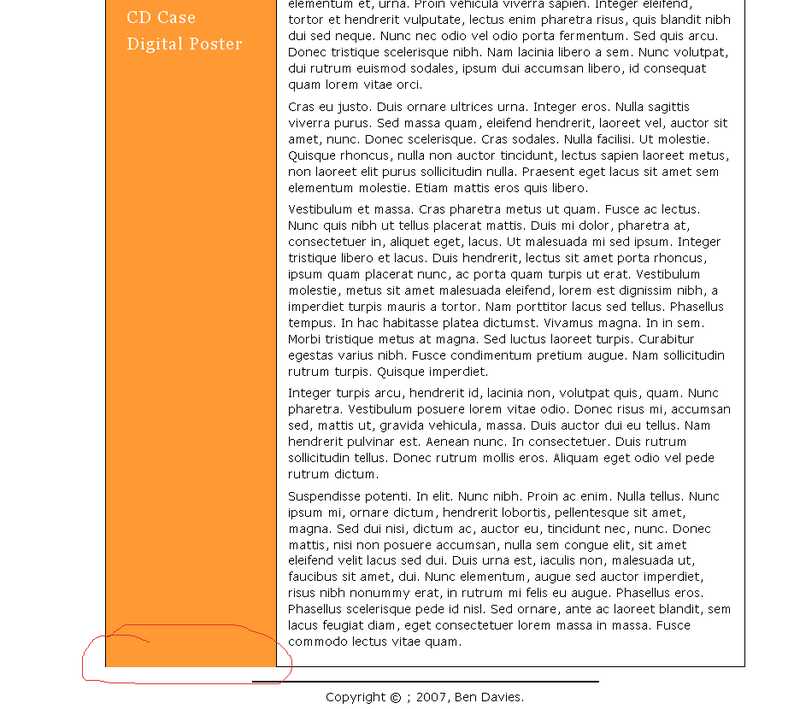
Hi, i have recently got into CSS. I am just finishing off my template but i have one problem - the bottom of my navigation bar has no boder around it. Ive messed with it for ages trying to fix it but i cant do it. Any ideas?
Thanks.

Thanks.

Code:
html, body, address, blockquote, div, dl, form, h1, h2, h3, h4, h5, h6, ol, p, pre, table, ul,
dd, dt, li, tbody, td, tfoot, th, thead, tr, button, del, ins, map, object,
a, abbr, acronym, b, bdo, big, br, cite, code, dfn, em, i, img, kbd, q, samp, small, span,
strong, sub, sup, tt, var {
margin: 0;
padding: 0;
}
body {
background: #FFF;
color: #000;
font: normal 85%/140% tahoma, verdana, arial, helvetica, sans-serif;
letter-spacing: 1px;
}
h1, h2, h3, h4, h5, h6 {
font-family: tahoma, garamond, times, serif;
font-weight: bold;
}
h1 {
font-size: 1.75em;
line-height: 1.8em;
}
h2 {
font-size: 1.5em;
line-height: 1.55em;
}
h3 {
font-size: 1.05em;
line-height: 1.1em;
}
h4 {
font-size: 0.95em;
line-height: 1em;
}
h5 {
font-size: 0.85em;
line-height: 0.9em;
}
h6 {
font-size: 0.75em;
line-height: 0.8em;
}
img {
border: 0; /* fixes firefox bug */
display: block;
}
#container {
background: #ff9933 url("images/nav.png") top left repeat-y;
color: #FFF;
margin: 0 auto;
width: 750px;
}
#header {
height: 200px;
}
#menu {
float: left;
list-style: none;
width: 200px;
}
#menu li {
float: left;
width: 200px;
}
#menu a {
background: transparent;
color: #FFF;
display: block;
font: 20px/15px georgia, helvetica, sans-serif;
height: 1%;
margin-left: 25px;
padding: 8px 0;
text-decoration: none;
text-indent: 0px;
}
#menu a:hover {
color: #FFD700;
}
#content {
background: #FFF;
color: #000;
margin-left: 200px;
min-height: 400px;
}
* html #content {
height: 400px; /* for ie */
}
#content .wrapper {
border-bottom: 1px solid #000;
border-right: 1px solid #000;
border-left: 1px solid #000;
margin-right: 1px;
padding: 1em;
}
#content p {
margin: 0.5em 0;
}
#footer {
background: #FFF;
clear: left;
color: #000;
padding-top: 16px;
text-align: center;
}
#footer em {
border-top: 2px solid #000;
display: block;
font: normal 100%/140% tahoma, helvetica, sans-serif;
margin: 0 auto;
padding: 0.5em 3em;
width: 24em; /* DO NOT CHANGE THIS VALUE */
}


