Hi all
Can someone please help me with this CSS problem, I can't get the page layout how I'd like.
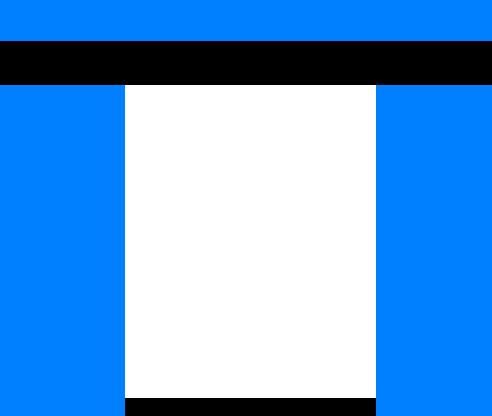
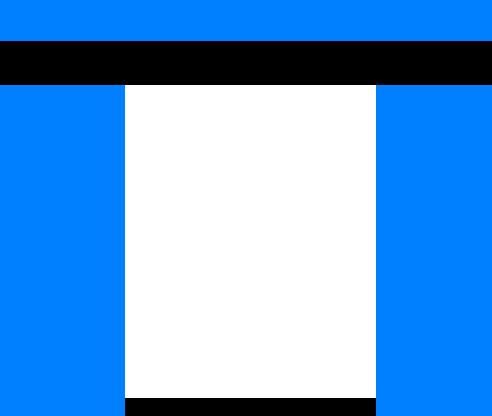
Pic below shows what I'm trying for, not those colours though, haven't decided on those yet.

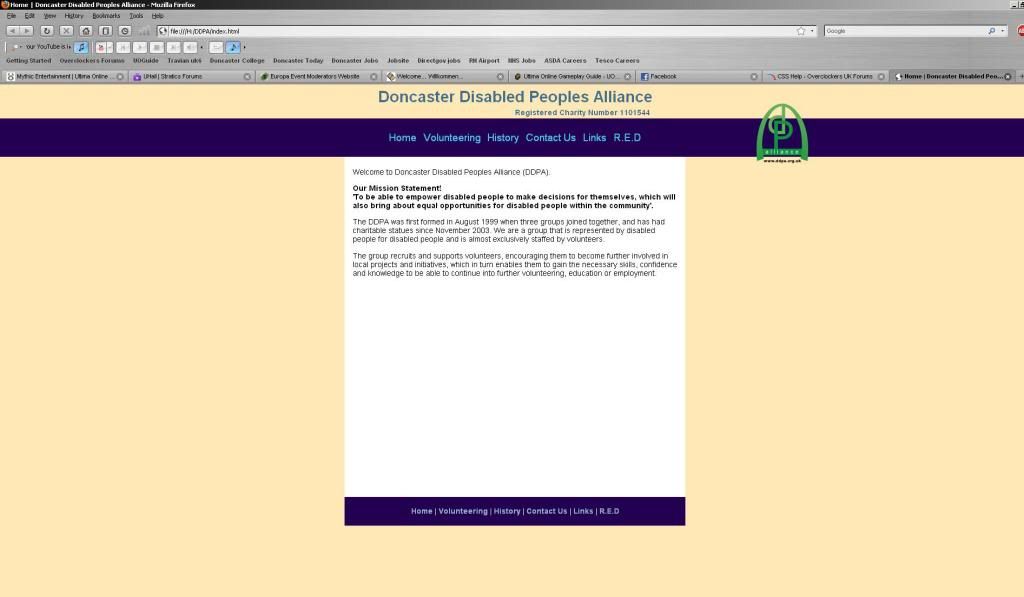
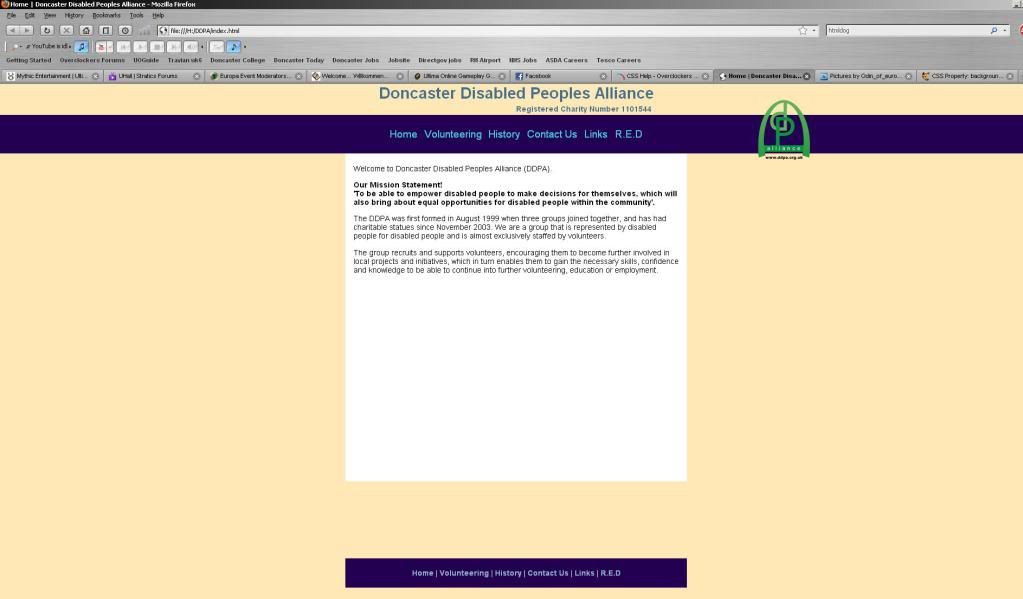
When the page is full of text, the white area meets the black footer area fine, but when there is little text on the page, the white area ends short of the black footer - I've tried all sorts, get it to work on some PC's then take it home and it doesn't look right.
CSS
HTML
Please help!
Can someone please help me with this CSS problem, I can't get the page layout how I'd like.
Pic below shows what I'm trying for, not those colours though, haven't decided on those yet.

When the page is full of text, the white area meets the black footer area fine, but when there is little text on the page, the white area ends short of the black footer - I've tried all sorts, get it to work on some PC's then take it home and it doesn't look right.
CSS
Code:
html {
padding: 0;
border: 0;
margin: 0;
height: 100%;
}
body {
padding: 0;
border: 0;
margin: 0;
height: 100%;
background-color: #ffe7b6;
font: 0.9em arial, helvetica, sans-serif;
}
#skip {
padding: 0;
border: 0;
margin: 0;
width: 0;
height: 0;
overflow: hidden;
}
#top {
padding: 0;
border: 0;
margin: 0;
text-align: right;
}
#logo {
padding: 0;
border: 0;
margin: 0;
height: 119px;
width: 112px;
position: absolute;
left: 73%;
top: 2.1em;
}
#nav {
padding: 0;
border: 0;
margin: 0;
}
#navigation {
border: 0;
margin: 0;
margin-bottom: 0;
text-align: center;
padding: 1.3em;
background-color: #230052;
list-style: none;
font-size: 1.3em;
}
#navigation li {
display: inline;
}
#navigation a {
color: #42C5E5;
text-decoration: none;
padding-bottom: 1em;
margin-right: 0.2em;
margin-left: 0.2em;
}
#navigation a:hover {
color: white;
padding-bottom: 1em;
border: 0 solid red;
border-bottom-width: 0.3em;
}
#content {
border: 0;
padding: 5px 15px 0px 15px;
margin: 0;
min-height: 81%;
width: 600px;
background-color: white;
margin-left: auto;
margin-right: auto;
}
h1 {
border: 0;
padding: 0;
margin: 0;
margin-top: 0.2em;
color: #3F708F;
font-size: 2em;
text-align: center;
}
h2 {
border: 0;
padding: 0;
margin: 0;
margin-top: 0.2em;
margin-bottom: 0.2em;
color: #3F708F;
font-size: 1em;
text-indent: 50%;
}
#footer {
border: 0;
padding: 0;
margin: 0;
margin-left: auto;
margin-right: auto;
width: 630px;
color: white;
background-color: #230052;
}
#footernav {
border: 0;
margin: 0;
text-align: center;
padding: 1.3em;
list-style: none;
}
#footernav li {
border: 0;
margin: 0;
padding: 0;
display: inline;
}
#footernav a {
color: #87AEC5;
text-decoration: none;
font-weight: bold;
}
#footernav a:hover {
color: white;
text-decoration: underline;
font-weight: bold;
}HTML
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Home | Doncaster Disabled Peoples Alliance</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="description" content="Doncaster Disabled Peoples Alliance" />
<link rel="stylesheet" type="text/css" href="ddpa2.css" />
</head>
<body>
<h1>Doncaster Disabled Peoples Alliance</h1>
<h2>Registered Charity Number 1101544</h2>
<div id="skip"><a href="#content">Skip navigation</a></div>
<div id="nav">
<ul id="navigation">
<li><a href="index.html">Home</a></li>
<li><a href="volunteering.html">Volunteering</a></li>
<li><a href="history.html">History</a></li>
<li><a href="contact.html">Contact Us</a></li>
<li><a href="links.html">Links</a></li>
<li><a href="red.html">R.E.D</a></li>
</ul>
</div>
<div id="logo"><img src="ddpalogo1.png" height="119" width="112" alt="Doncaster Disabled Peoples Alliance logo" title="Doncaster Disabled Peoples Alliance logo" /></div>
<div id="content">
<p>Welcome to Doncaster Disabled Peoples Alliance (DDPA).</p>
<p><strong>Our Mission Statement!<br />
'To be able to empower disabled people to make decisions for themselves, which will also bring about equal opportunities for disabled people within the community'.</strong></p>
<p>The DDPA was first formed in August 1999 when three groups joined together, and has had charitable statues since November 2003. We are a group that is represented by disabled people for disabled people and is almost exclusively staffed by volunteers.</p>
<p>The group recruits and supports volunteers, encouraging them to become further involved in local projects and initiatives, which in turn enables them to gain the necessary skills, confidence and knowledge to be able to continue into further volunteering, education or employment.</p>
</div>
<div id="footer">
<ul id="footernav">
<li><a href="index.html">Home</a> | </li>
<li><a href="volunteering.html">Volunteering</a> | </li>
<li><a href="history.html">History</a> | </li>
<li><a href="contact.html">Contact Us</a> | </li>
<li><a href="links.html">Links</a> | </li>
<li><a href="red.html">R.E.D</a></li>
</ul>
</div>
</body>
</html>Please help!