Hi All,
I will just preface this post with the fact that my knowledge of HTML/CSS is quite basic. It's usually enough to achieve what I need but I've ran into a problem today and need some advice on the following.
What I'm trying to achieve:

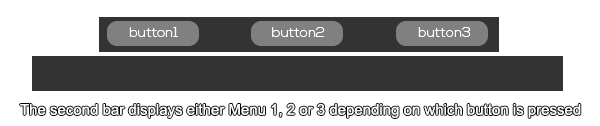
Basically I'm building a feature for my site that will need to display a different menu (horizontal list) depending on which button is pressed.
So as you can see in the diagram above, button 1 would be linked to menu 1, button 2 to menu 2 etc.
My idea to solve this was:
If button 1 is pressed, it hides menu 2 & 3 , leaving menu 1 to be shown.
If button 2 is pressed, it hides menu 1 & 3, leaving menu 2 to be shown.
If button 3 is pressed, it hides menu 1 & 2, leaving menu 3 to be shown.
I already have all the lists ready to go, my problem is I don't know enough HTML off the top of my head to code what I stated above?
Could anyone point me in the right direction?
Also, would this be possible to do without having to reload the page each time?
Cheers
I will just preface this post with the fact that my knowledge of HTML/CSS is quite basic. It's usually enough to achieve what I need but I've ran into a problem today and need some advice on the following.
What I'm trying to achieve:

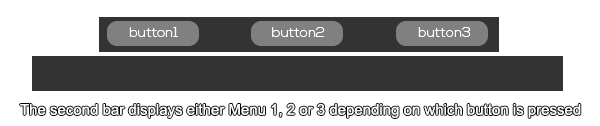
Basically I'm building a feature for my site that will need to display a different menu (horizontal list) depending on which button is pressed.
So as you can see in the diagram above, button 1 would be linked to menu 1, button 2 to menu 2 etc.
My idea to solve this was:
If button 1 is pressed, it hides menu 2 & 3 , leaving menu 1 to be shown.
If button 2 is pressed, it hides menu 1 & 3, leaving menu 2 to be shown.
If button 3 is pressed, it hides menu 1 & 2, leaving menu 3 to be shown.
I already have all the lists ready to go, my problem is I don't know enough HTML off the top of my head to code what I stated above?
Could anyone point me in the right direction?
Also, would this be possible to do without having to reload the page each time?
Cheers


