Hi all,
Need a bit of help, working on a website for fun, collecting information about a game I'm playing. Has loads of links leading to information about items within the game and what I ideally would like is to make the links show up in a custom sized window, but without having to go into the TEXT part of making the post/page in WordPress. Since it would be very time consuming, done some that way already but hoping maybe you guys can direct me to an easier solution.
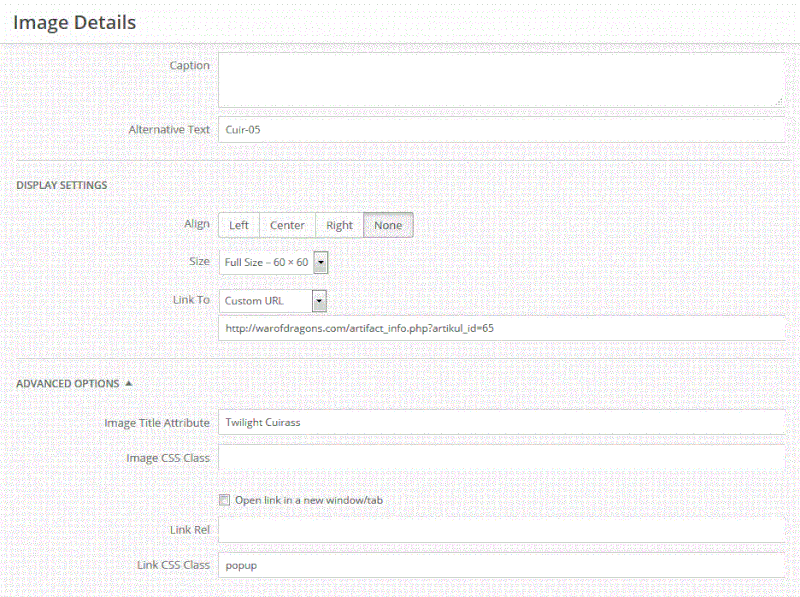
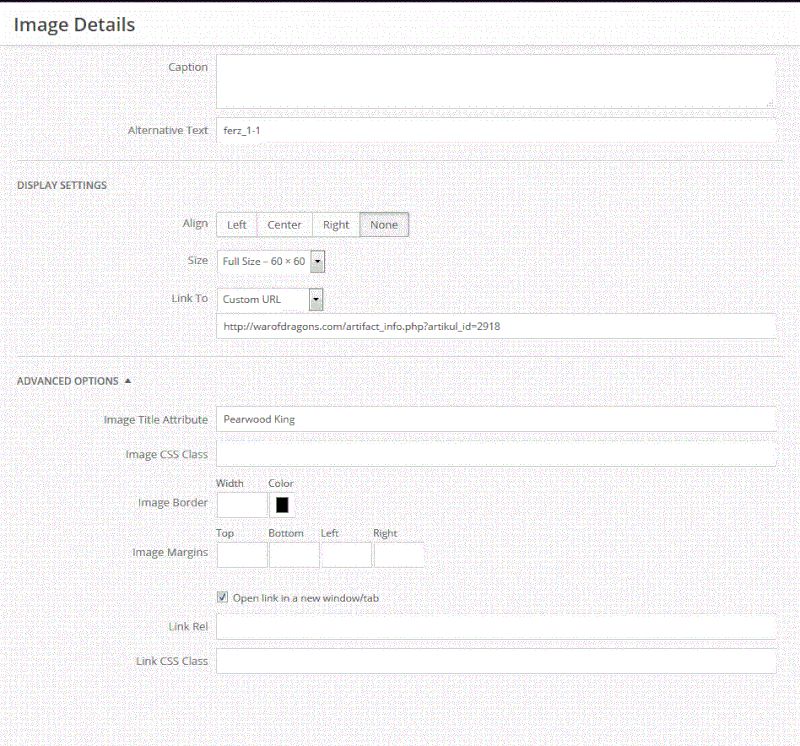
In the spoiler below is a picture of the Image Details, if I put the word "popup" down at Link CSS Class, I do get a window popup but in a to big size.
To correct the oversized popup window I have to manually go into the TEXT editor part of making a post/page and add the following:
But if what I found is right, I should be able to do a CSS Class to custom size the widnow popup size, I think ?? Probelm is, have no idea where to even start to look for the information since know nothing about CSS, hence asking here for some pointers, either link to where I should be able to figure out how to do it or more direct guidelines as to how to proceed. I even tried to find a plugin that might have helped but they all seems to be directed towards commercial sales and similar.
If it makes a difference, there is about 3 different size of the windows I done so far, does that mean I need a separate CSS sheet done for each one, or would one be enough pointing to a certain 'line' within the CSS sheet ?? *shruggs* As mentioned further up, totally newbie to CSS so no clue, just thought I mention it now, incase it would matter.
Thank you for reading and any and all information you can help me with would be greatly appreciated !
Need a bit of help, working on a website for fun, collecting information about a game I'm playing. Has loads of links leading to information about items within the game and what I ideally would like is to make the links show up in a custom sized window, but without having to go into the TEXT part of making the post/page in WordPress. Since it would be very time consuming, done some that way already but hoping maybe you guys can direct me to an easier solution.
In the spoiler below is a picture of the Image Details, if I put the word "popup" down at Link CSS Class, I do get a window popup but in a to big size.
To correct the oversized popup window I have to manually go into the TEXT editor part of making a post/page and add the following:
Code:
data-height="480" data-width="680" data-scrollbars="0"But if what I found is right, I should be able to do a CSS Class to custom size the widnow popup size, I think ?? Probelm is, have no idea where to even start to look for the information since know nothing about CSS, hence asking here for some pointers, either link to where I should be able to figure out how to do it or more direct guidelines as to how to proceed. I even tried to find a plugin that might have helped but they all seems to be directed towards commercial sales and similar.
If it makes a difference, there is about 3 different size of the windows I done so far, does that mean I need a separate CSS sheet done for each one, or would one be enough pointing to a certain 'line' within the CSS sheet ?? *shruggs* As mentioned further up, totally newbie to CSS so no clue, just thought I mention it now, incase it would matter.

Thank you for reading and any and all information you can help me with would be greatly appreciated !