Hello,
so i've created a website based upon a portfolio design i've had for a long time, I can't say i've ever had this issue before, but this is quite odd,
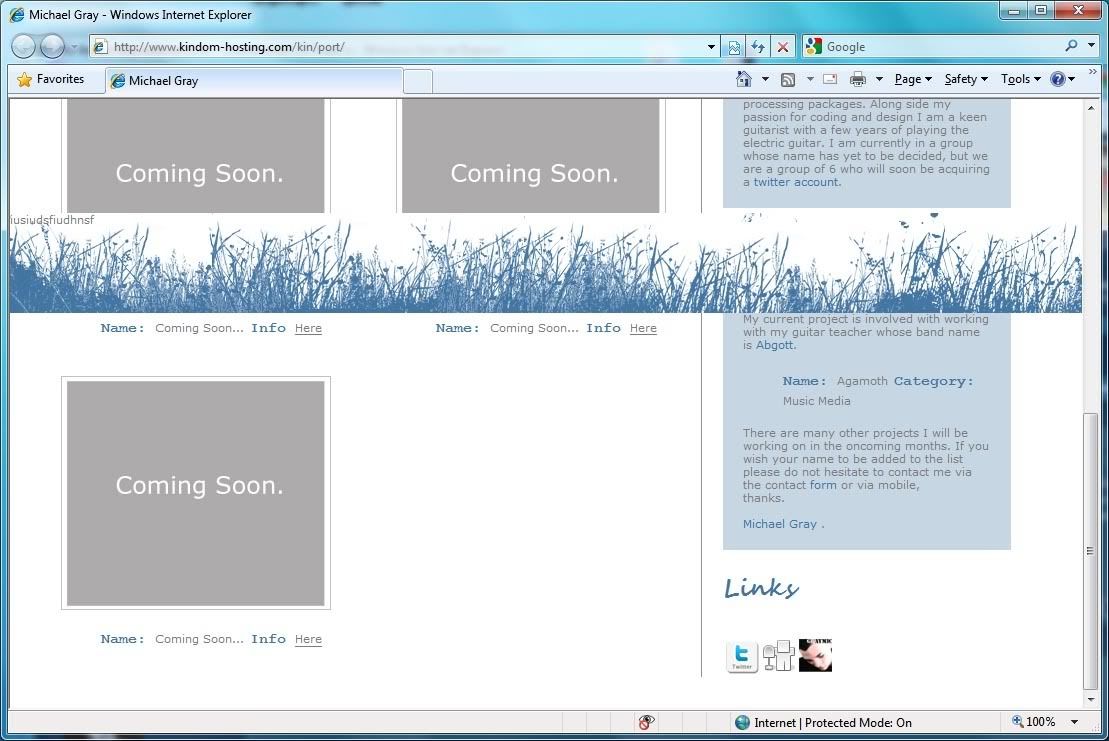
I have tested my website on multiple browsers when I first uploaded it yesterday evening and it worked fine. The issue I am having is once I logged on at college the footer image (located outside the wrapping div) is appearing in the middle of the page content. I find this quite odd, but if anyone could help i would appreciate it greatly.
Thanks,
www.kindom-hosting.com/kin/port/
so i've created a website based upon a portfolio design i've had for a long time, I can't say i've ever had this issue before, but this is quite odd,
I have tested my website on multiple browsers when I first uploaded it yesterday evening and it worked fine. The issue I am having is once I logged on at college the footer image (located outside the wrapping div) is appearing in the middle of the page content. I find this quite odd, but if anyone could help i would appreciate it greatly.
Thanks,
www.kindom-hosting.com/kin/port/




 i meant a screenie of the SITE not the about window
i meant a screenie of the SITE not the about window  confirmed its only on IE7 though as far as I can see
confirmed its only on IE7 though as far as I can see