Soldato
I have a number of hue bulbs and accessories, but I find the default hue app on my phone a bit annoying for certain things. For example renaming lights is painful, and I can't set the exact value for colours I want, I have to approximate it.
So over the last couple of days I spent a little time messing around with the api, so that I could do these things a bit easier for my own purposes, and for a bit of a learning exercise as well.
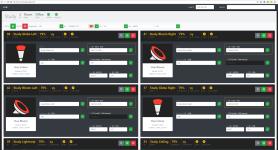
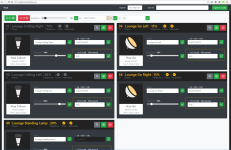
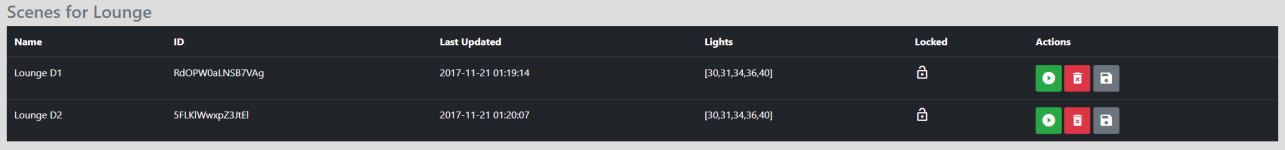
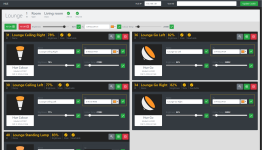
The result (so far) is this:

This currently runs from a single local .html file, which grabs the source scripts for bootstrap/google material icons/jquery from the external websites.
It iterates through all of the bulbs on the hub, and outputs a bootstrap card for each one. The template HTML data is filled in so that each one displays the id, name, some utility buttons (left to right, and some values that can be modified.
I have colour coded the text, if it's grey it's on and reachable. If it's orange it's on. If it's red it's unreachable.
I was wondering if anyone else would be interested in this, or perhaps there exists something that allows you to modify the hue configuration from a desktop machine already, I know we have quite a few hue users on this site.
So over the last couple of days I spent a little time messing around with the api, so that I could do these things a bit easier for my own purposes, and for a bit of a learning exercise as well.
The result (so far) is this:

This currently runs from a single local .html file, which grabs the source scripts for bootstrap/google material icons/jquery from the external websites.
It iterates through all of the bulbs on the hub, and outputs a bootstrap card for each one. The template HTML data is filled in so that each one displays the id, name, some utility buttons (left to right, and some values that can be modified.
I have colour coded the text, if it's grey it's on and reachable. If it's orange it's on. If it's red it's unreachable.
I was wondering if anyone else would be interested in this, or perhaps there exists something that allows you to modify the hue configuration from a desktop machine already, I know we have quite a few hue users on this site.