Some tips:
1) by default divs will normally fill the width of the container div, if you set the height of the div you should see that it automatically fills the width of the container. This is why I suggested making a container div with your desired width so all the divs inside of it fit nicely.
2) Don't put text-align: center; on your body unless you want all your text everywhere to be centre aligned, it's better to specify text-alignment on individual divs (default alignment is left).
3) Use <br /> tags to clear floats, in my example below I used a <br /> tag to clear the floats after the navbar.
4) Use different colours for your div backgrounds, how can you see where everything is going when they are mostly black bg's?

5) you can use photoshop to help you pick colours etc, I do this a lot with the colour picker tool.
6) Put spaces and indents in your code, how will you manage a page that is 400-500 lines if there is no formatting on the text. indents can be used so you can easily see the sections, how you do this is up to you. Spaces and indents aren't included when the code is processed.
At the moment your code is very ugly, and I am saying this to help you!

7) Don't leave spaces between tags unless you have a reason, for example:
<li> Contact Me </li> - is wrong
<li>Contact Me</li> - is right
8) You will find you have to sometimes set margins to 0 in the CSS, for example I had to put margin: 0; in your body to stop firefox adding a margin to the top of the page. I also had to put this CSS on your ul tags so that the navbar sat right:
ul {
padding: 0;
margin: 0;
}
9) Always set the text-alignment on the block level (div) elements, setting text-align: center; on the unordered list (ul) will not make a difference as it's an inline element.
10) Check and double check that the page looks fine between IE and Firefox at intervals, I have had messy things in the past when you don't. Especially where floats and divs are concerned.
11) I have put a text hyperlink into your menu, you will need to adjust the text styles in the CSS for the link, visited, hover, and active styles of the text. text-decoration: none; and then setting your own fonts, colours etc is a good idea. (these need to be entered in the order I put them in, best way to remember this is
Lo
ve
Hate.)
I have included some ammendments I made below to give you more of an idea:
HTML
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Tin Can Art</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
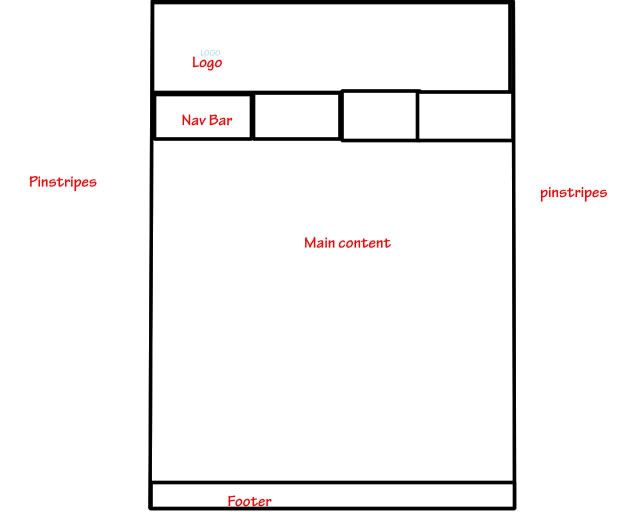
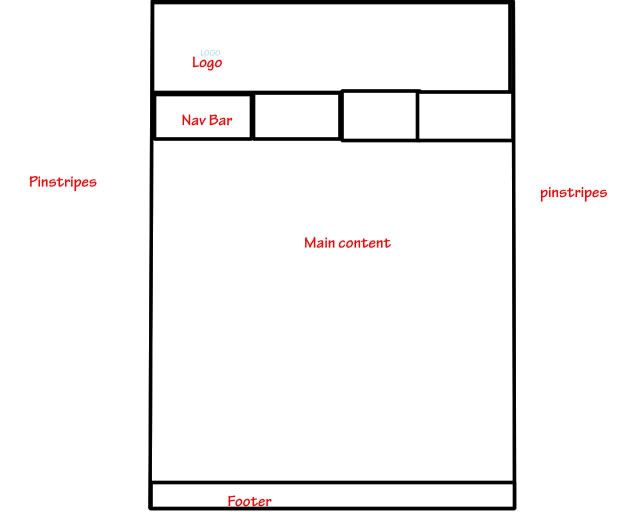
<div id=container>
<div id=logo>
<img src="logo copy.gif" alt="Logo" />
</div>
<div id=navbar>
<ul>
<li><a href="http://www.google.co.uk">Menu Hyperlink Example</a></li>
<li>News</li>
<li>My Art</li>
<li>Events</li>
<li>Contact Me</li>
</ul>
</div>
<br />
<div id=content>
Page content goes here
</div>
<div id=footer>
Footer goes here
</div>
</div>
</body>
</html>
CSS
Code:
body {
color: #fff;
font: 0.9em verdana, arial, sans-serif;
background: gray url("stripe.png") repeat;
min-width: 800px;
margin:0;
}
/* container is the box for the middle all div tags should be nested in here */
#container {
width: 800px;
position: relative;
margin-left: auto;
margin-right: auto;
background-color: #fff;
}
/*logo creates the div tag for the logo to fit in */
#logo {
text-align: left;
height: 170px;
background-color: blue;
}
/*navbar */
#navbar{
float:left;
height:30px;
background-color:#CC0099;
text-align: center;
}
#navbar ul li{
display:inline;
text-decoration:none;
list-style-type:none;
}
ul {
padding: 0;
margin: 0;
}
/*main content. clear gets rid of floating eliments.*/
#content{
background-color: green;
}
/*footer*/
#footer {
color: #888;
height: 50px;
background: navy;
text-align: right;
}
br {
clear: both;
}
a.link {
}
a.visited {
}
a.hover {
}
a.active {
}