Hi, well I am trying to make a website and well I am placing some shoes into the table, this is a college assignment and I know my website looks pretty crappy but I am not very skilled in dreamweaver and its quite hard.
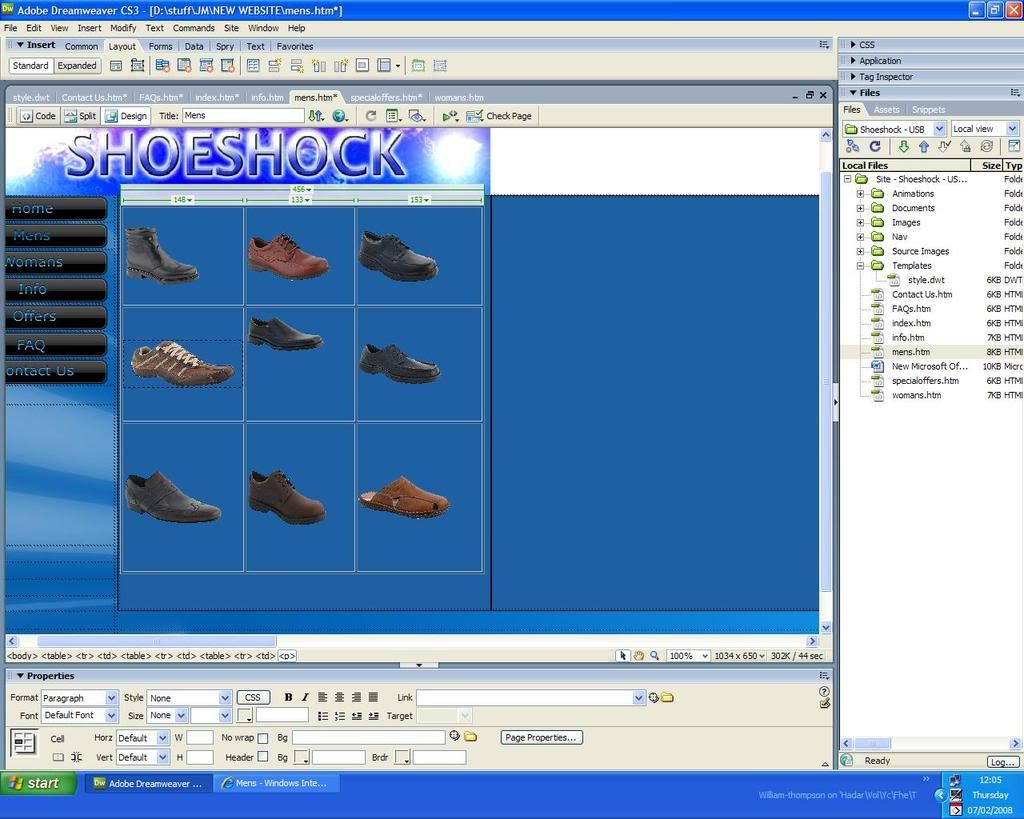
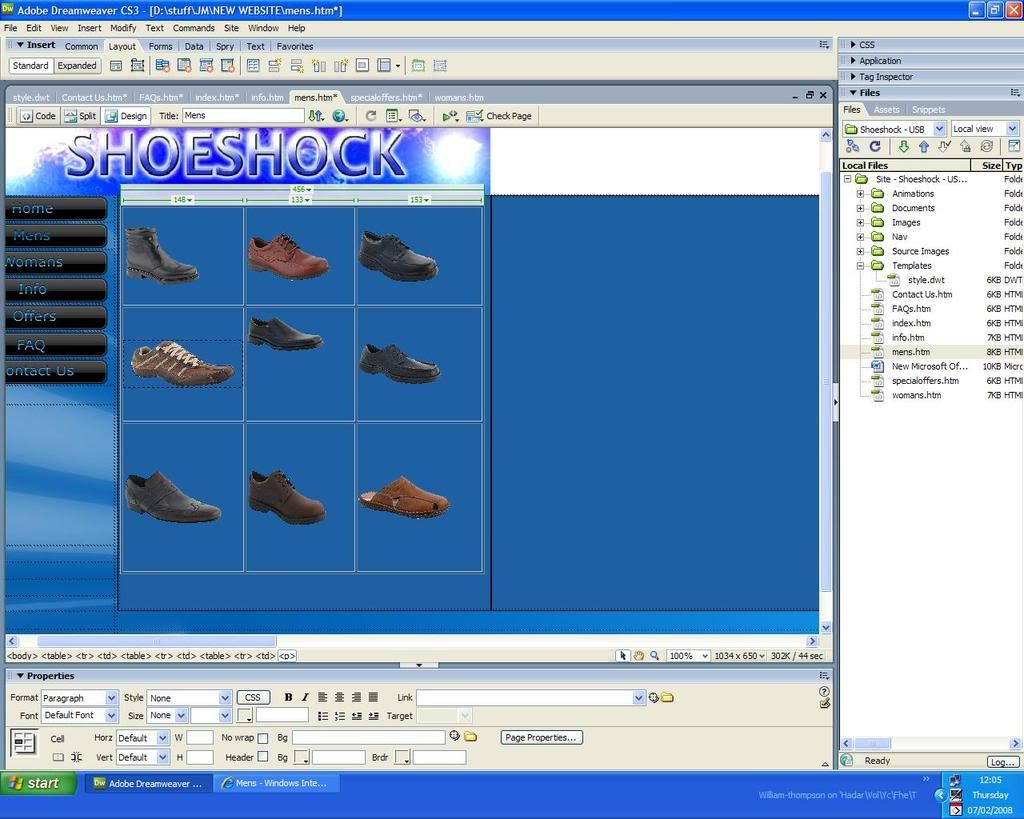
Anyway I set these tables and moved the shoes in and well I cant really move them around how I want to, I need to place text under the images and when I press enter to move to the next line the table just keeps on going down and messing my table up, anyways I got an image under:

I hope you understand what I am saying, its hard to explain . The white bit is not a problem, clicking on it gets rid.
. The white bit is not a problem, clicking on it gets rid.
Thanks.
Willz.
Anyway I set these tables and moved the shoes in and well I cant really move them around how I want to, I need to place text under the images and when I press enter to move to the next line the table just keeps on going down and messing my table up, anyways I got an image under:

I hope you understand what I am saying, its hard to explain
 . The white bit is not a problem, clicking on it gets rid.
. The white bit is not a problem, clicking on it gets rid. Thanks.
Willz.

