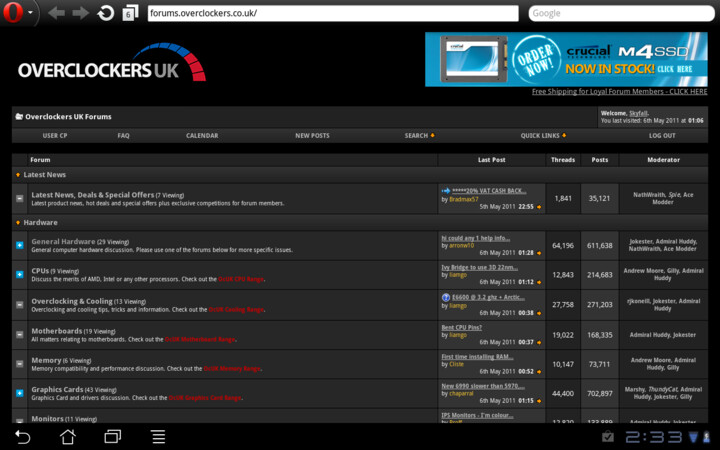
Oh man this is epic! Thanks I love it over the blue default style miles nicer! Be even better if you could have it coded as a proper vBulletin theme so as everybody could use it  regardless of their browser choice.
regardless of their browser choice.
Stoner81.
 regardless of their browser choice.
regardless of their browser choice.Stoner81.